ใบงานที่ 4
สรุปความรู้ สรุปการทำWebViewer MIT App Inventor 2
จัดทำโดย นายเฉลิมชัย เฉลยศาล รหัสนักศึกษา 5931280058 เลขที่ 6 ปวส.2 กลุ่ม 3



สรุปความรู้ สรุปการทำWebViewer MIT App Inventor 2
จัดทำโดย นายเฉลิมชัย เฉลยศาล รหัสนักศึกษา 5931280058 เลขที่ 6 ปวส.2 กลุ่ม 3
ขั้นตอนที่ 1.สร้างโฟลเดอร์ตั้งชื่อว่าindex
ขันตอนที่ 2.นำรูปตัวเองไม่ว่างที่โฟลเดอร์ที่เราตั้งชื่อว่าindex
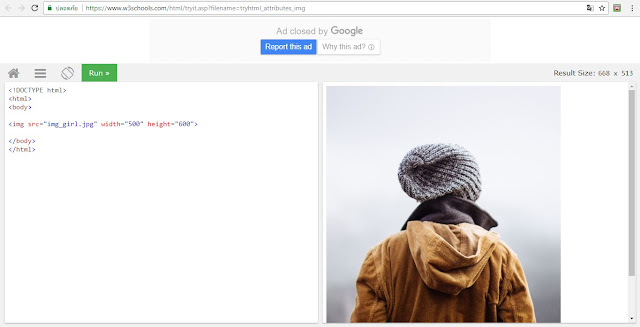
ขั้นตอนที่ 3..เปิดNotepadขึ้นมาเเล้วพิมพ์ตามนี้
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_attributes_img
ขั้นตอนที่ 4.คัดลอกชื่อรูปตัวเอง
ขั้นตอนที่ 5.ว่างชื่อรูปเองตัวที่นี้
ขั้นตอนที่ 6.บันทึกไว้ที่โฟลเดอร์ตั้งชื่อว่าindexตามนี้
เสร็จเเล้วทดลองเปิดด้วยเว็บเบราว์เซอร์
ขั้นตอนที่ 7.เข้าเว็บไซต์ http://ai2.appinventor.mit.edu/ ลงชื่อเข้าใช้ จะได้หน้าจอดังภาพข้างล่าง

ขั้นตอนที่ 8.กด new project เพื่อทำการสร้างโปรเจคใหม่

เเล้งตั้งชื่อให้เรียบร้อยเสร็จเเล้วจะได้เเบบนี้
จากหน้า Screen จะประกอบด้วยเครื่งมือดังนี้
1.WebViewer
จากนั้นUpload File index.html ที่เราสร้างไว้ตามนี้
1.
2.
3.
4.
เสร็จเเล้วจะมีไฟล์ index.html ปรากฎดังรูปนี้
จากนั้นพิมพ์ตามนี้
file:///android_asset/index.html
ใส่ในช่อง HomeUrl
จากนั้นทำการทดลองแอปพลิเคชั่น ด้วยการ Build

ทำการสแกนแล้วดาวน์โหลดติดตั้งแอปพลิเคชั่นให้เรียบร้อย จากนั้นทดลองใช้

















ไม่มีความคิดเห็น:
แสดงความคิดเห็น